Code / Markup field
Code / Markup fields
The code / markup field type was added in 2.1.0, to offer the same functionality in your form fields as offered throughout Form Tools. You may have noticed that in places like the Export Manager module and Edit email template pages, the markup you enter there is syntax highlighted to make your code easier to read. This is thanks to the wonderful CodeMirror script, which has been bundled in Form Tools since 2.0.0.
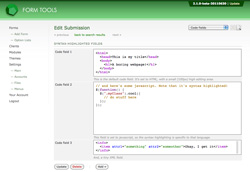
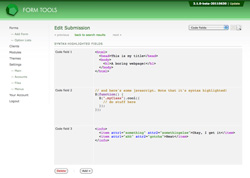
The code / markup field type offers a few options to syntax highlight your fields. See the screenshot to the right for a simple example. That shows what the fields look like when they're set to editable. The next screenshot shows the same fields when they're not editable: they just appear as syntax highlighted blocks of code.
So! Here are the available configuration options for the code / markup field type. As with all other fields types, to access the configuration settings, go to the Edit Form -> Fields tab, then click the Edit icon for the code/markup row. That will open up a dialog window, and you'll find the field type-specific settings on the second tab.
- Code / Markup type: this setting lets the syntax highlighter know what language the content is in, so it knows to apply the appropriate syntax highlighter. At the time of writing, there are only four options: CSS, HTML, Javascript and XML.
- Height: this controls the height of the code/markup field.
- Field Comments: this lets you add some comments to appear at the bottom of the field, to provide a little more information - should it be necessary.