Custom Fields
The Interface
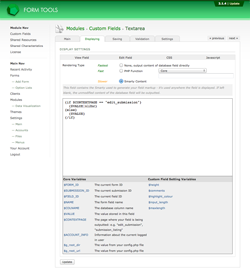
Displaying tab
Now we're getting into the fun stuff! The second Displaying tab controls everything related to how the field type is displayed: it lets you customize every last character that appears in the markup. It lets you interact with the (custom) field type settings so that the markup changes depending on how it's configured - and lots more!
The Displaying tab is separated into four sub-tabs:
- View Field - this determines the code used to generate the field content when it's being viewed. Fields are viewed in different places, based on the context. The two most common places are on the Submission Listing page, and on the Edit Submission page when the field is marked as uneditable.
- Edit Field - this controls the markup used to display the editable version of the field.
- CSS - this lets you add in any custom CSS needed for the field type.
- Javascript - this lets you add in any custom javascript needed for the field type./li>