File Upload Field
Per-field file settings
Using the file field is very simple: you just choose the "File" field type for any field on the Edit Form -> Fields tab, and the field will show up as a file upload field within the Form Tools interface. It will use the file upload field defined in the Settings -> Files tab.
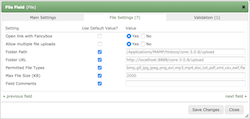
However, you may find it useful to change the default file upload folder, or other settings. To do that, click the Edit icon on the Edit Form -> Fields tab to open up the Edit Field dialog window. There, click on the second tab. That contains all the custom settings, as illustrated in the screenshot to the right. Here's what all the settings mean.
| Open Link with Fancybox | "Fancybox" is a script used to open up (usually) images in a dialog window when clicking on their link in the Form Tools interface. Fancybox was added in 2.1.0 to replace the earlier "Lightbox" script. Generally you'll only want to enable this for file upload fields that store an image. |
| Allow multiple file uploads | This controls whether you users upload more than one file in this field. By default, it's set to "no" so you need to manually change it to "yes" to enable this functionality. Note: for internal and Form Builder forms, they will automatically show the new option - no additional configuration is required. But for external forms (including API forms) you will need to make some small adjustments to your HTML markup to allow this. For a couple more details about multiple file uploads, see the section at the bottom of the page. |
| Folder Path | This setting controls the folder to which the files are uploaded. The default folder is defined in the Settings -> Files page. If you update the folder path here, you must also update the following Folder URL setting, in order to ensure the files are linked to properly. |
| Folder URL | This setting specifies the URL of the file upload folder for the field. The default folder is defined in the Settings -> Files page. As with the previous field: you need to update the Folder Path field if you ever want to change the Folder URL. |
| Permitted File Types | This overrides the default permitted file types that may be uploaded through the field. The default file types are specified on the Settings -> Files page. |
| Max File Sizes (KB) | This overrides the default max file size that can be uploaded through the field. The default max file size is specified on the Settings -> Files page. |
| Field Comments | All field types provide this optional setting: it lets you add some arbitrary text that appear underneath the field when the user is editing it. This can provide a little information to the Form Tools user who sees the field. |
Multiple file upload details
There are a couple minor things you should know about when configuring a field for multiple file uploads:
- Uploading multiple files in a single form field is supported by all modern browsers, including IE11 and up. If, however, a user is using a very old browser which doesn't permit it, internal and Form Builder forms will automatically downgrade so they can only upload a single one at at time. For any internal form and a Form Builder form with at least 2 pages before the "thankyou" page, the user can upload multiple files - but only one by one.
- If you configure your field to allow multiple file uploads then later downgrade it to permit only a single one, the script will not remove all the files already uploaded in that field. It will continue to allow users to delete files, but only ever add a new one if there is nothing already in the field.